Google Algorithm Will Soon Reward Mobile-Friendly Sites
Meghan Keaney Anderson | @meghkeaney
Starting on Tuesday, April 21, 2015, Google is going to make a massive change to the way it ranks websites. How massive? This change outranks both Panda and Penguin in terms of its scale of impact on search results, according to Google’s Webmaster Trends analyst Zineb Ait Bahajji.
The change comes down to one very important criterion: whether your website, landing pages, and blog are fully optimized for mobile.
Are you ready for it? Let’s find out.
Google announced the change on its Webmaster Central Blog back in February and has done a thorough job ever since preparing marketers and website owners to predict how the change may affect their site and search traffic. They explain:
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
If your site isn’t fully optimized for mobile devices, you will likely see a hit to your ranking on mobile searches. Which is why some people have started calling this “Mobilegeddon.” Since this change is all about solving for the searcher, I prefer the much less scary “Mobilefestivus,” but it’s not quite as catchy. Either way, you’ve got options.
In this post, I’ll walk through the upcoming change using some of Google’s helpful tools to help you prepare for it.
Note: If your website, landing pages, and blog are on HubSpot’s Content Optimization System (COS), then you’re all set. HubSpot’s COS uses responsive design to adapt to any mobile device and fully passes the sniff test on Google’s new algorithm. So customers on the COS, rest easy. If your website is on another system or your landing pages are on another marketing automation tool, the answer isn’t as cut and dry. It all depends on how the site was designed.
To determine your readiness, you’ll want to start with Google’s free assessment tool, which I’ll dig in to now.
Test Your Website For Readiness
Beyond having the most imaginative and adorable seasonal doodles, Google does some other pretty lovable things. Namely, they’ve provided website owners with free tool well in advance to tell them exactly what is needed to prepare for the new mobile search algorithm.
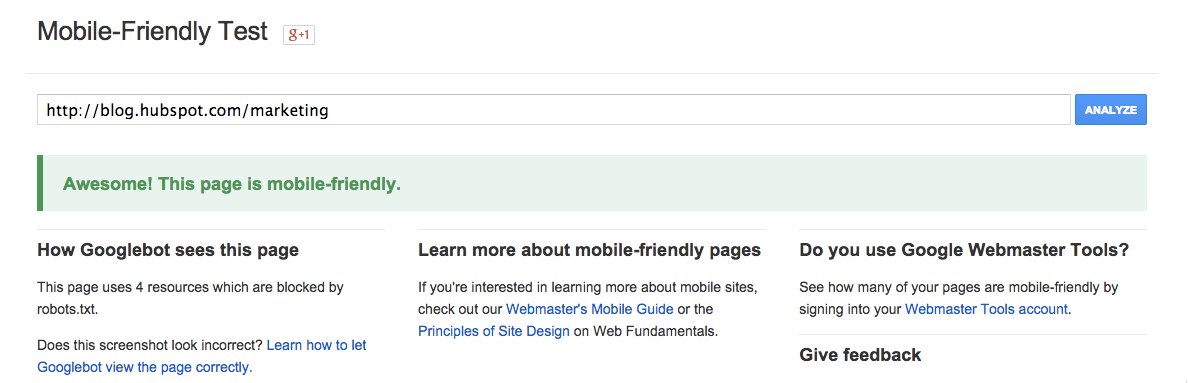
When you run your site on the tool, you’ll get a quick assessment of whether your mobile rank will suffer as a result of the April 21st change. If your website is fully optimized for mobile, you’ll get a success message like this one:

Proceed with the proud nods and satisfied fist bumps with your desk-mates. You’ll also get a visual of how the Googlebot “sees” your website. (For example, in our the screenshot below, you’ll see that in HubSpot’s blog, there are four resources which Googlebot can’t “see” because we’ve blocked them with a robots.txt file. That’s no big deal, but it’s good to know nevertheless.)
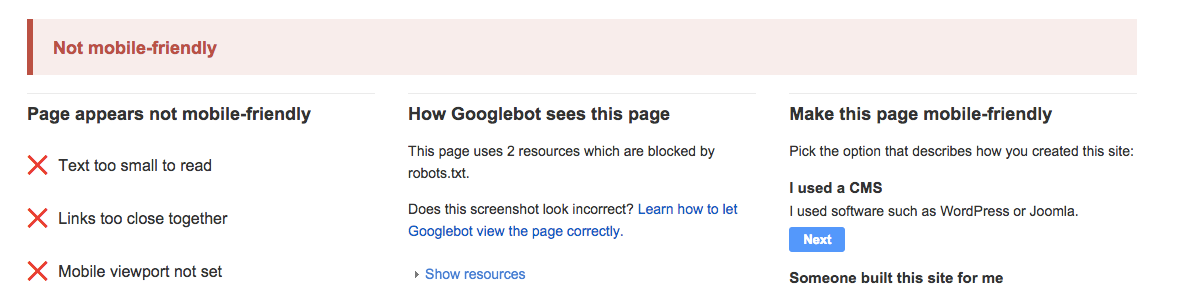
If your website, landing pages or blog are not ready for the mobile update, you’ll get a message that looks like this:

Along with the failure message, you’ll get a few pointed bullets on the reasons your content failed the test. Above, you can see the mobile viewport is not set, the links are too close together, and the text is too small to read. While this may seem like you’ll need to do a whole detailed redesign to fix each error, moving to a mobile optimized content management system, blog, or landing page tool will likely fix most of them.
So, let’s stop here and run that test. I’ll wait.
Ready to move on? Okay.
Choose Your Mobile Optimization Approach
If any of your content isn’t optimized for mobile, it’s really important that you make some changes in light of the new algorithm. Even the best landing page in the world will see drastically diminishing returns after April 21 if it’s not optimized for mobile.
To remedy the situation you have options. Google recognizes three different configurations as “mobile friendly.” You can move your content to any of the following set-ups and be protected from the change.
1) Responsive Design
Responsive design is Google’s #1 recommended design pattern. The reason responsive design is so desireable is that it doesn’t create two copies of the same site. Viewers only have one URL to go to and the website will adapt as they move from phone to tablet to desktop and beyond.
(HubSpot customers: If you host your website on HubSpot’s Content Optimization System, your site is built using responsive design from the start. There’s nothing more you need to do.)
2) Dynamic Serving
Like responsive design, a dynamic serving approach keeps the same URL — but this time, the HTML actually changes. Dynamic serving uses user-agents to “sniff” out what kind of device the viewer is using and then dynamically serves up the appropriate view.
Google notes that this user-agent detection can be an error-prone technique, but it is an option that passes the Google mobile-optimization test.
3) Mobile Website
Creating a separate mobile website was one of the earliest versions of mobile optimization, and it still works for Google’s requirements. Upon a new user arriving, this configuration tries to detect the users’ device, then redirects to the appropriate website using redirects.
The reason this method isn’t as recommended as responsive design is it requires you to maintain — and Google to crawl — two versions of your content. In addition, it can be a a disruptive experience for someone who accidentally clicks on the mobile link, possibly shared through social or email, while on a desktop computer.
Why is Responsive Design the Best Choice?
HubSpot uses responsive design, so our bias is clear, but there are lots of reasons responsive makes sense as the best way to optimize your site right now.
Website visitors like it.
From a visitor’s standpoint, responsive is pretty seamless. It’s the same URL (address) and the same HTML (content) — it just adapts and gets re-proportioned based on the viewer. That means if you email yourself a link from your phone and then reopen it on your desktop, it’s going to be a consistent experience either way.
Google likes it.
From Google’s standpoint, there are a few things responsive does really well. For starters, it saves resources when Googlebot crawls your site. Rather than crawling multiple sites, the Googlebot can go to one place which increases efficiency and helps Google index more content. It also helps Google’s algorithms more accurately assign indexing properties to a piece of content without needing to check two places.
Marketers and website owners like it.
A responsive site requires less time to maintain because you don’t have multiple pages for the same content. It also requires no redirection of users based to other URLs based on their device, which speeds up the load time of your website — and faster sites lead to more conversions.
Google’s List of Common Mistakes
In addition to the mobile-optimization tool, Google has also put together a list of common mistakes to avoid in optimizing your site for mobile devices and the algorithm change. These mistakes include using flash video and other unplayable content types on mobile as well as having a slow mobile site.
Frequently Asked Questions
Here are a few remaining questions you might have about the change.
1) I’m not ready for a redesign. Do I have to do this now?
You may not need to fully redesign it now to comply with Google’s requirements for mobile-friendly sites. What you do need to do is move your existing site, blog or landing pages to a mobile friendly platform.
(HubSpot can migrate your existing site for you to make it responsive without altering the existing design very much. Whether you’re a HubSpot customer or not, you can request information about that here.)
2) Is my site permanently penalized if I don’t optimize for mobile now?
No — you can rebuild search credit after the fact. But you should try to move quickly on it because every day that your site isn’t optimized for mobile is a day that you’ll lose traffic. Estimates of mobile search volume vary by industry, but one thing researchers have seen is that companies with mobile-optimized sites triple their chances of increasing mobile conversation rate to 5% or above.
3) What other elements should I consider in optimizing my website for mobile?
In addition to ensuring that the site loads properly and the font is big enough for mobile, you’ll want to consider the length of your forms on mobile devices. If you have a landing page tool that allows you to swap out forms for people visiting on mobile devices, build shorter forms into your strategy.
You also may want to think about how the behavior visitors exhibit on mobile devices differs from that of desktop viewers and begin to adapt your content strategy.
Final Thoughts
Despite our shared tendency to turn any Google Algorithm change into an impending zombie apocalypse, this change is actually a very good one for Google users and marketers alike. Modernizing your website to be optimized for all the ways people shop and buy better meets the needs of perspective customers, reduces friction on your website, and will ultimately lead to more conversions and revenue for your company. There’s a lot to like about that.